
How Can Accelerated Mobile Pages Benefit Small Businesses?
Introduction:
In this highly competitive age of trade and commerce, companies need to develop innovative ideas to keep their customers engaged constantly. Especially if they are small businesses and start-ups, there remains a high possibility that they will run out of relevance in the rapidly changing market. The key is to make the customers understand that they still need the specific products and services these companies offer.
Using the internet to promote one's business is not a new web design strategy by any means. In fact, there is a cluster of online advertisements available on every site. All businesses have their own websites and portals, vying for generating web traffic as much as possible and reaching out to a wide range of audiences.
The digitized environment of today's world values speeds above everything else. So, if a mobile web page takes too long to load, the users will abandon it quickly for another faster alternative. This is where Accelerated Mobile Pages come in.
How Does an AMP Page Work?

Web design technology has rapidly shifted to providing mobile-first services for over a decade now, owing to the popularity of smartphones being used to access the internet. According to Statista, more than half of the web traffic generated worldwide was from mobile devices in 2021. Mobile internet usage has, in fact, surpassed desktop internet usage for quite a while now.
Accelerated Mobile Pages is an open-source project launched in February 2016 by Google. It makes sure that mobile web pages operate at an optimal speed. They are fast, aesthetically pleasing, and high-performing on all platforms and devices in the AMP format.
Many developers, publishers, websites, distribution, and IT companies worked together to build AMP. Today the AMP format is supported by 100+ analytics, ad tech experts, and CMS providers.
What Are The Benefits of AMP?

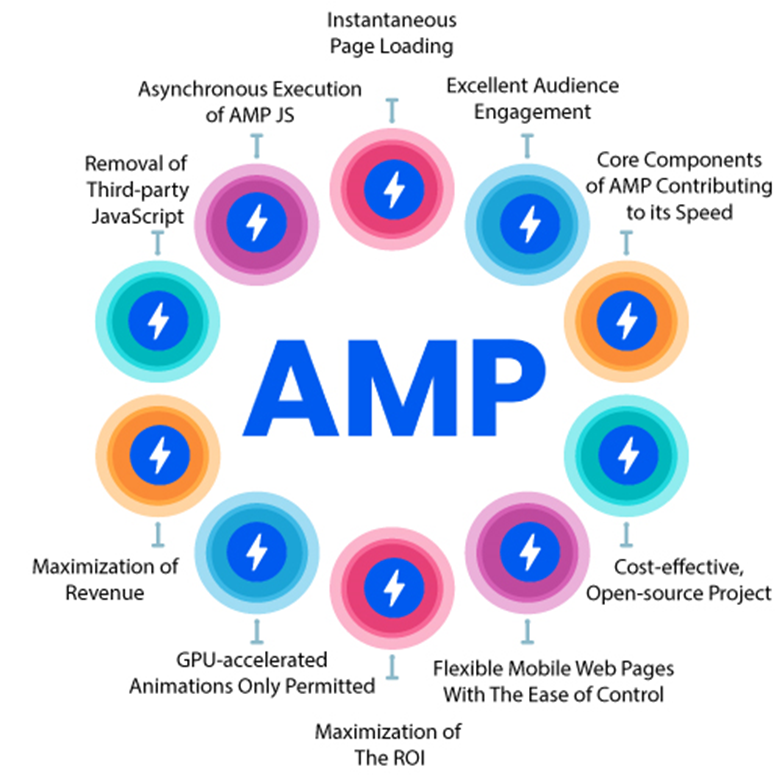
Accelerated Mobile Pages improve user experience and Key Performance Indicators (KPI) of a business. This fast web experience attracts more audiences, generating more considerable web traffic. Let us take a more detailed, closer look at the benefits of AMP.
Instantaneous Page Loading:
AMP pages use pre-connect API a lot. This makes sure that the HTTP requests for accessing a web page are cleared almost instantaneously from the time of the request. The page is undergoing rendering in the background even before the user explicitly states their choice to visit it. This makes the page available when the user is actually accessing it. Thus, it can load instantly.
Pre-rendering web content does not require too much bandwidth and CPU storage when using AMPs. During pre-rendering for instant loading, there is a cut-off that determines which resources are being downloaded. The ones above the mark get downloaded, and the rest that tends to take up a lot of CPU storage are not downloaded, like iframes.
With AMP, font triggering is efficient. Web fonts usually come in large sizes, so web font optimization is crucial for loading a web page quickly.
A regular web page browser waits to load all the scripts first. It may contain some sync scripts and external style sheets. Only after loading all the scripts does the browser download the fonts required.
On the AMP framework, no HTTP requests are declared before downloading all the fonts. The asynchronous attribute of the AMP JavaScript and the inline sheet styles of CSS makes this possible. This way, no HTTP requests can clog the browser and prevent it from downloading all the fonts.
Excellent Audience Engagement:
Loading within one second - almost instantaneously is the best feature of an AMP page. This captivates the audience's concentration quickly and convinces them to look at the page's contents without abandoning them. There are more chances of user activity on the company's web page this way.
Combined with engaging content, the faster loading web page fuels the loyalty of its audience. If the entire user experience is satisfactory, the same viewers will keep returning to the web page for future references.
All in all, AMPs provide a better user experience and satisfaction. At least one in every two persons does not have the time or patience to wait 10 seconds for a website to load. According to ComScore, AMPs quicken this process by 15-85%. As a result, the user demand for AMPs is increasingly higher.
Core Components of AMP Contributing to its Speed:
AMP has three core components that work together for faster loading of pages. These three main components of an AMP page are the following:
AMP HTML:
The HTML used for AMP comes with certain restrictions. These restrictions help the AMPs provide high-level performance.
Besides using regular HTML tags, developers also use some AMP-specific custom tags. These AMP HTML components make it easier for the developers to implement the common tag patterns. The Accelerated Mobile Pages are thereafter recognized by search engines like Google, with the help of the HTML tag.
AMP JavaScript:
The AMP JavaScript (JS) library makes sure that AMP HTML pages are rendered quickly. These are performance techniques added to make the page more resourceful yet fast.
Inline CSS and font triggering are set by the AMP JS for fast page rendering. It makes external resources asynchronous so that rendering is not blocked by any component of the page. Sandboxing all iframes results in a lot of functions. First, there is the pre-calculation of the layout of every page element which occurs before resources are loaded. Following this, the slow CSS selectors are disabled. In this way, the AMP JS keeps the page up to date.
AMP Cache:
An AMP page uses Google AMP Cache that is proxy-based. All valid AMP documents use this content delivery network. The AMP Cache performs its tasks seamlessly – it seeks out the AMP HTML pages and caches them to improve the page performance.
Loading the document, JS files, and all the image files from the same source make AMP Cache such a handy component. It uses HTTP 2.0 for maximum efficiency.
The AMP Cache has a built-in validation system that functions on a number of assertions for the quick loading of web pages. It is independent of external forces that can cause the lag of a web page. So, it is even faster in sending a confirmation that a page is guaranteed to work as its mark-up language matches with the AMP HTML specifications.
Validation errors are logged into the browser's console during page rendering in an additional version of the validation system. This one is available alongside every AMP page. It enables the user to see the complex changes in the coding that can affect the user experience.
Asynchronous Execution of AMP JS:
The blocking of Document Object Model (DOM) construction for an HTML page is a contributing factor to the slow loading of a web page. JavaScript also tends to delay page rendering by changing every aspect of a web page. AMP prevents this by allowing only asynchronous JavaScript.
Only custom AMP elements are included in the interactive page features. They do not have any JavaScript manually written by developers. JavaScript is included in an AMP only after careful scans confirming that it would not cause any performance lag. Although third-party JavaScript is not allowed in its full potential in an AMP, the ones that are allowed in iframes are not capable of blocking page rendering.
Removal of Third-Party JavaScript:
Synchronous JS loading takes a lot of time to load. So, third-party JavaScript is allowed in an AMP, but only in its condensed, sandboxed iframes by its critical web design template. This prevents JavaScript from blocking the execution of the main page.
The Javascript sandboxed in iframe may end up triggering multiple style recalculations. But the size of their iframes is really small, so they do not have much DOM to carry out all the recalculations a JavaScript page would otherwise require. There can be only one recalculation of styles per frame.
Since the web page loading has to perform tasks like DOM reads and writes, it can afford only that one recalculation of style. Thus, the process is quickly executed since there is no adversary to block page rendering.
Maximization of Revenue:
The mobile web page must meet the speed expectations of the audience. If a web page takes more than one second, it will cost the business very dearly in terms of web traffic. A website's conversions can fall by 12% for every additional second of the required page loading time.
Faster user experience is the key goal of the AMP framework. It strives to provide that service in all parts of the process of accessing a web page. This includes fast response on clicking advertisements, post-click landing pages, and websites - generating maximum revenue in the process.
Using AMPs gives an SEO boost to small business websites. Page speed and mobile responsiveness are two factors that play an important role in manipulating Google's algorithm. Google will rank the business's web page according to its loading speed - faster page loading gets the page a higher ranking on the pages displaying search engine results.
The pages that have AMP-enabled usually appear at the top of the search engine results page. They are in a carousel format, and their position is even above paid ads. Naturally, viewers are more drawn towards clicking these AMPs rather than ads or other web pages.
GPU-accelerated Animations Only Permitted:
Fast optimizations are usually run on Graphics Processing Unit (GPU). An essential part of web design, the GPU is used in layers that can be moved and faded while in use. In the case of the GPU's inability to update the page layout, this task is given to the web browser. This makes the page lag during loading.
CSS animation rules outline that the animation can be GPU-accelerated. This refers to the function of the layers in use in AMP. In the case of AMP, only animating and transitioning on transform and opacity tools of the layers can be used to make sure that the page does not take too long to load.
Maximization of the ROI:
The AMP page is suitable and adaptable across a large number of distribution platforms. Apart from reaching a variety of audience demographic using different devices and operating systems, it has one more benefit. This feature of free distribution helps the business AMP to promote further by serving ads on both AMP and non-AMP pages at the same time.
The handy advertisement helps generate more Return on Investment (ROI) than it would have if it were restricted to any one of the options. They create a memorable impression of the brand experience on whichever page the viewer uses.
Flexible Mobile Web Pages With the Ease of Control:
The unique branding of a business is a valuable part of the user experience it provides. With the AMP format, the companies will be able to keep their unique branding styles and use the optimized web components that AMPs offer at the same time. The use of CSS lies in making dynamic content that customizes the web page and fetches data as required.
CSS can be a major obstacle for rendering. It can block a page from loading and cause bloating. Only inline styles that remove a number of HTTP requests from the critical rendering path are used in AMP. This lets the rendering path run smoothly.
AMP pages can be created easily. Especially with CMS, WordPress, and Drupal, the developer can convert their entire archive into the more accessible AMP format. All the Accelerated Mobile Pages do not require special code optimization for each - the format is portable and fast to work with.
Cost-Effective, Open-Source Project:
AMP is an open-source project launched by Google for better user experience and more web traffic. It is beneficial for especially small businesses that cannot afford to spend big budgets on advertisements and promotional strategies. The AMP project lets these businesses build a sustainable future with the most effective web design for themselves by maximizing their revenue.
Conclusion:
With new developments in web design technology, the user experience has increased by leaps and bounds. Naturally, this has raised the expectations of internet users who prefer quick web services. AMP pages satisfy this urge and provide the best and fastest internet experience.
Popular Tags
Recent Posts
Why AI-Powered Software Development is the Key to Unlocking Business Growth in 2025
AI Application Development in 2025: What Every Business Should Expect and How to Prepare
How To Choose The Right Software Development Company For IT Resource
ChatGPT for Commercial Use: How to Enhance Any Business With AI
We are at























